

- #Microsoft visual studio code live preview update
- #Microsoft visual studio code live preview manual
- #Microsoft visual studio code live preview full
- #Microsoft visual studio code live preview Pc
Move the mouse over HTML tags or embedded styles and JavaScript to get more information on the symbol under the cursor. The picker appears on a hover when you are over a color definition. It also provides the ability to trigger between different color modes by clicking on the color string at the top of the picker. It supports configuration of hue, saturation and opacity for the color that is picked up from the editor. The VS Code color picker UI is now available in HTML style sections. The feature is optional and can be enabled by setting: "editor.linkedEditing" : true Color picker When modifying a tag, the linked editing feature automatically updates the matching closing tag.
#Microsoft visual studio code live preview update
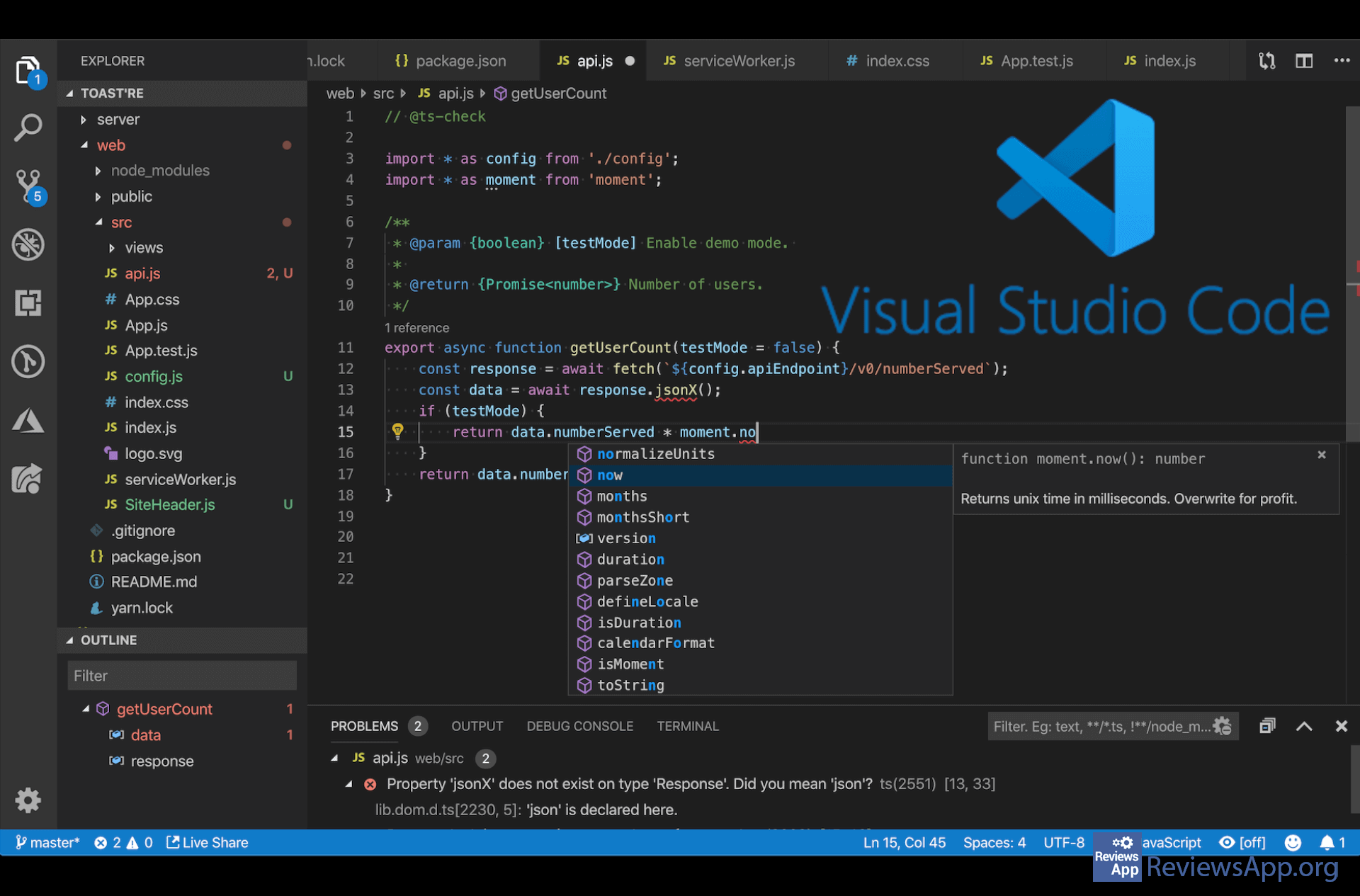
You can turn off autoclosing tags with the following setting: "toClosingTags" : false Auto update tags The matching closing tag is inserted when / of the closing tag is entered. Tag elements are automatically closed when > of the opening tag is typed. Configures if the built-in HTML language suggests HTML5 tags, properties and values. Override these in your user or workspace settings if you prefer not to see the corresponding suggestions. You can also control which built-in code completion providers are active. You can trigger suggestions at any time by pressing ⌃Space (Windows, Linux Ctrl+Space). However, note that script and style includes from other files are not followed, the language support only looks at the content of the HTML file. You can also work with embedded CSS and JavaScript. In the image below, you can see a suggested HTML element closure as well as a context specific list of suggested elements.ĭocument symbols are also available for HTML, allowing you to quickly navigate to DOM nodes by id and class name. IntelliSenseĪs you type in HTML, we offer suggestions via HTML IntelliSense. VS Code also includes great Emmet support. There is syntax highlighting, smart completions with IntelliSense, and customizable formatting. Visual Studio Code provides basic support for HTML programming out of the box.

Configure IntelliSense for cross-compiling.However, Microsoft does say support for Blazor and.

NET Framework web project types for MVC and WebForms. While Web Live Preview is clearly a handy addition to Visual Studio IDE, it does have some limitations.įor example, it only supports. And it probably is NOT and that is by design! We know web devs rely a lot on developer tools in browsers and we are experimenting as well with a little extension (for Edge/Chrome) that synchronizes in the rendered dev tools view as well.”
#Microsoft visual studio code live preview full
“If you already use browser developer tools you may be asking if this is a full replacement for that for you. Microsoft says Web Live is not designed to replace tools already used by web developers:

#Microsoft visual studio code live preview manual
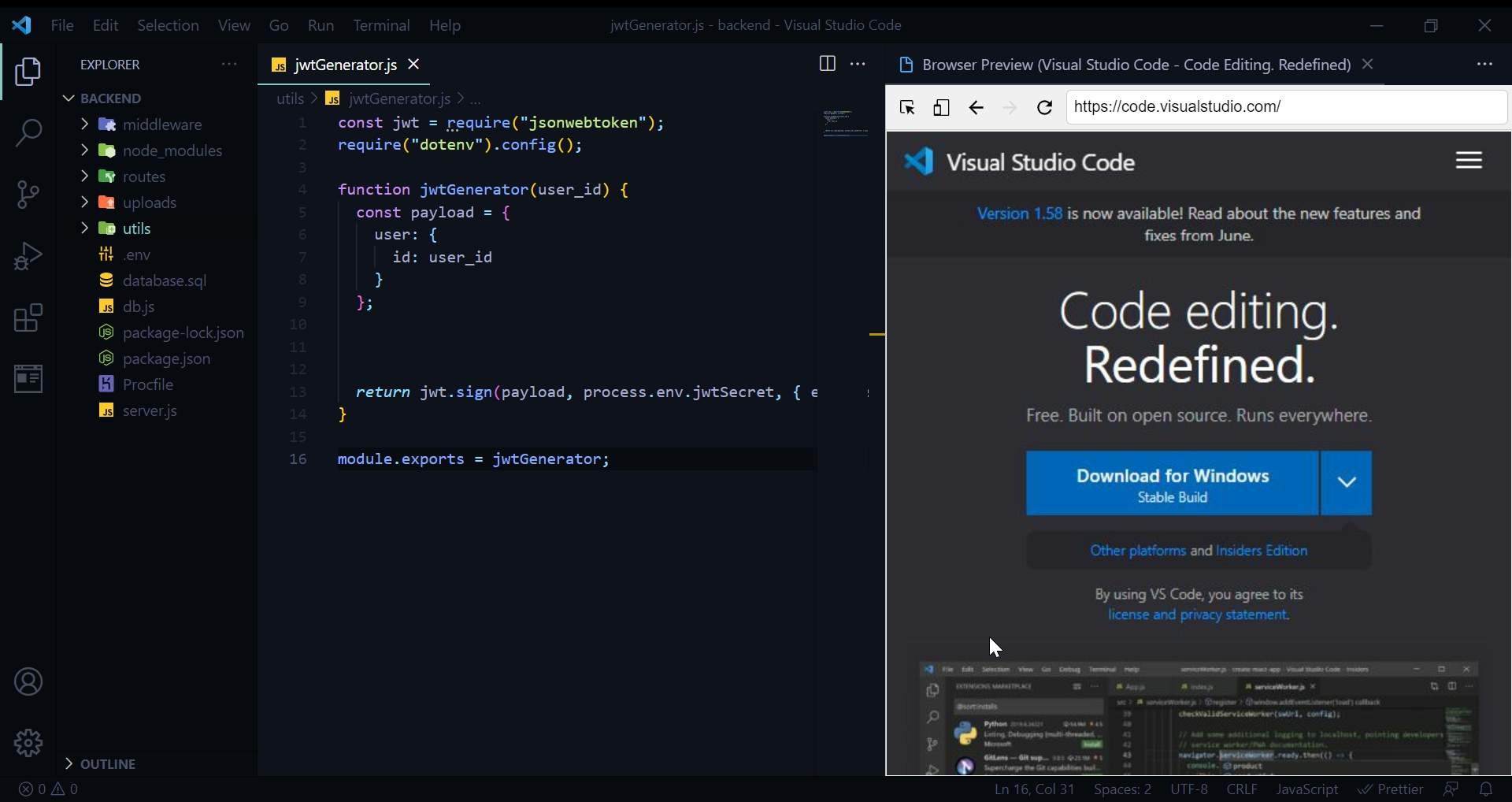
This streamlines interoperability on Visual Studio and does not require manual input from users. When source code edits are made, these will be shown in the browser page the next time you use the Web Live Preview extension. When changes are made, they are synced to the original app source. The ASPX page is displayed in a bespoke web page that allows developers to select elements of their application.
#Microsoft visual studio code live preview Pc
When the “Edit in Browser” option is opened, the default browser on a PC will open. As the name suggests, this means you can edit within a web browser. This is discoverable by right clicking the ASPX page inside Visual Studio IDE. Users who leverage the new Web Live Preview extension can now find a new option called “Edit in Browser”. Called Web Live Preview, the extension for Visual Studio adds a new editing mode for developers creating ASP.NET web apps. Microsoft has this week revealed a new extension for Visual Studio IDE.


 0 kommentar(er)
0 kommentar(er)
